Table de Matieres
I. Présentation
Dans ce tutoriel, nous allons apprendre à utiliser Sendinblue avec WordPress pour mettre en place une newsletter sur son site Web. Autrement dit, le site va afficher un formulaire d’inscription qui permettra à vos lecteurs de s’abonner à votre newsletter et Sendinblue sera la plateforme utilisée pour collecter les adresses e-mail et envoyer vos newsletters (ou autre type d’e-mails, selon vos objectifs).
Pour envoyer des newsletters à partir d’un site sous WordPress, il existe diverses solutions parmi lesquelles Sendinblue, bien entendu, mais aussi MailChimp et Mailjet. La solution Sendinblue est gratuite (avec des limites, voir ci-dessous) et les offres payantes sont évolutives et les tarifs raisonnables. Un autre atout, c’est le fait que ce soit une entreprise française.
Au-delà d’être un outil capable d’envoyer des e-mails de type « newsletter », Sendinblue est une plateforme de communication / marketing qui va plus loin, car vous pouvez aussi gérer des campagnes de SMS, du chat en temps réel, créer des workflows (Marketing Automation) grâce à la prise en charge d’autres services (via API), etc.
Remarque : depuis le mois de mai 2023, Sendinblue s’appelle désormais Brevo !
II. Inscription sur Sendinblue
Avant de parler de l’intégration à WordPress et de la création de la newsletter, il va falloir s’inscrire à Sendinblue : c’est gratuit, jusqu’à 300 e-mails par jour. Rien ne vous empêche de prendre un abonnement payant directement selon vos besoins : 300 e-mails par jour, ça peut aller vite à partir du moment où l’on au moins 300 abonnés à sa newsletter…
Pour vous inscrire à Sendinblue, je vous invite à utiliser le lien suivant : Inscription Brevo (Sendinblue)
Il suffit de cliquer sur le bouton « Lancez-vous. C’est gratuit ! » pour démarrer l’inscription. Ce qui est cool, c’est qu’il n’est pas nécessaire de renseigner une carte bancaire pour créer un compte ! Seuls une adresse e-mail et un mot de passe suffiront.
III. Installation de Sendinblue sur WordPress
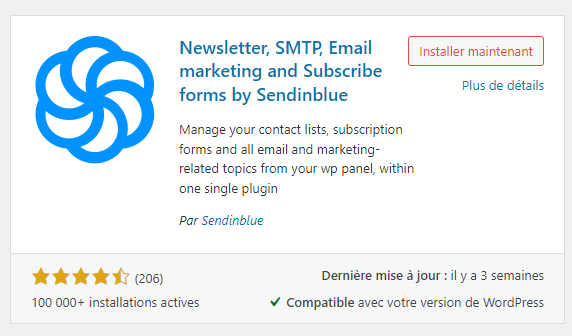
Sendinblue met à disposition des utilisateurs de WordPress une extension officielle qui va faciliter les interactions entre les deux solutions. Cette extension s’installe facilement à partir du menu « Extensions » puis « Ajouter » de WordPress. Il suffit de rechercher l’extension SendInBlue et de cliquer sur le bouton « Installer maintenant« .

Une fois l’installation effectuée, il est nécessaire de cliquer sur le bouton « Activer« . C’est tout pour l’installation : passons à la configuration.
La mise en place de la Newsletter va se dérouler en plusieurs étapes, car au-delà d’envoyer les e-mails correspondants à la lettre d’information, il faut connecter WordPress à Sendinblue et mettre en place un processus d’inscription à notre newsletter. Ce processus d’inscription va permettre de constituer une base de contacts qui seront ensuite les destinataires de la newsletter.
A. Intégration de la clé d’API Sendinblue
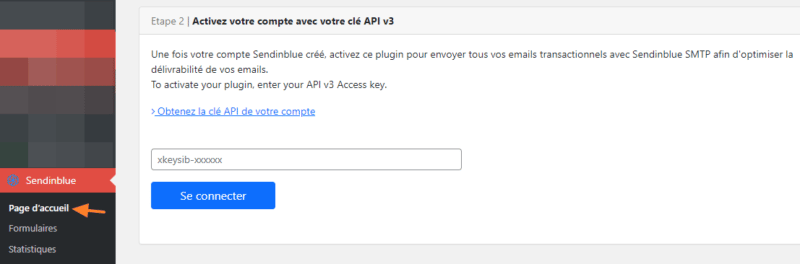
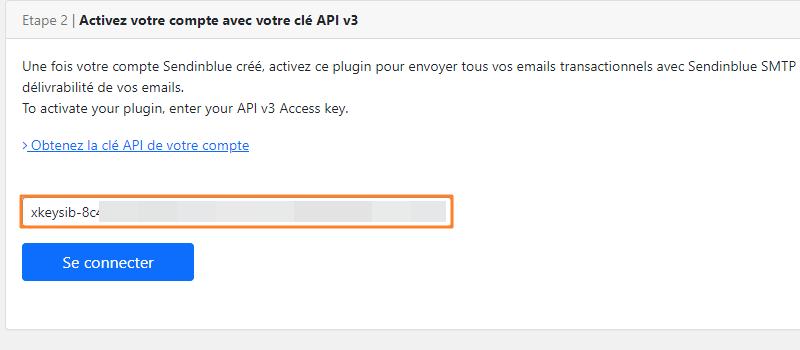
Tout d’abord, nous devons interconnecter WordPress et Sendinblue grâce à une clé d’API. Lorsque l’on accède à « Sendinblue » puis « Page d’accueil » dans WordPress, on voit l’étape « Activez votre compte avec votre clé API v3 » accompagnée par un bouton « Se connecter« .

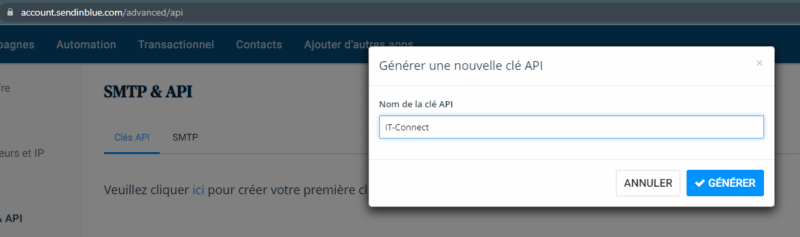
Pour obtenir cette clé d’API, vous devez vous connecter sur votre compte Sendinblue. Ensuite, cliquez sur votre nom en haut à droite puis sur « SMTP & API » dans le menu. Une nouvelle page s’affiche, cliquez sur « Générer une nouvelle clé API« , donnez un nom à cette clé (le nom du site, c’est bien) et cliquez sur « Générer« .

Une clé API sera fournie, vous devez la copier-coller sur WordPress dans la zone prévue à cet effet. Cliquez sur le bouton « Se connecter » pour valider.

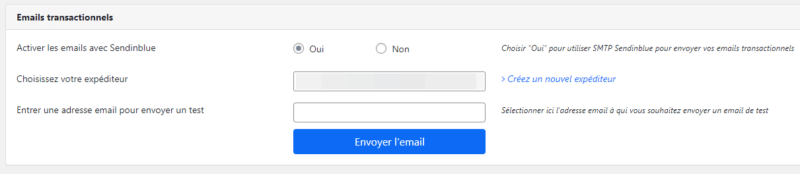
La section « Emails transactionnels » permet de configurer votre site WordPress pour qu’il s’appuie sur Sendinblue pour envoyer ses e-mails. Par exemple, pour envoyer un e-mail lorsqu’un nouvel utilisateur s’inscrit ou lorsqu’un nouveau commentaire est publié. Cela évite de configurer un relais SMTP en local (il faudra penser à configurer le SPF de votre domaine au niveau de la zone DNS, à minima).
Pour activer cette option, il faut passer la première option sur « Oui » et indiquer l’adresse e-mail à utiliser pour envoyer les e-mails. Il doit s’agit d’une adresse e-mail existante qu’il faudra vérifier.

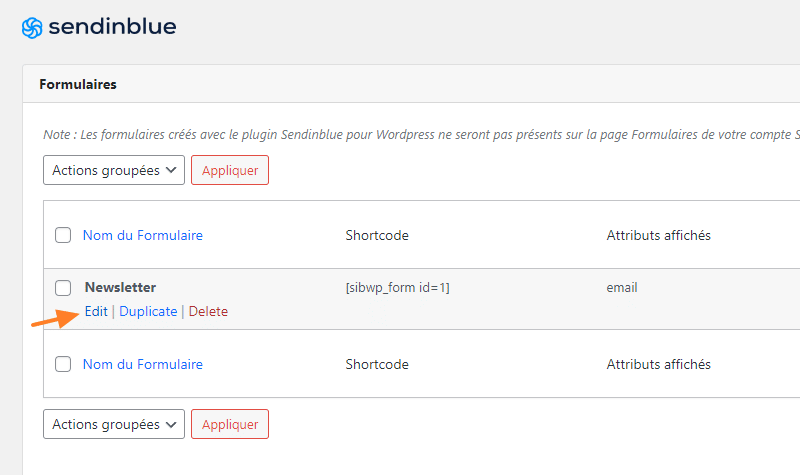
Passons à la création d’un formulaire d’inscription qui sera visible sur le site et que les utilisateurs pourront utiliser pour souscrire à la newsletter. Dans le menu « Sendinblue » visible dans WordPress, cliquez sur « Formulaires » et éditez le seul et unique formulaire disponible.

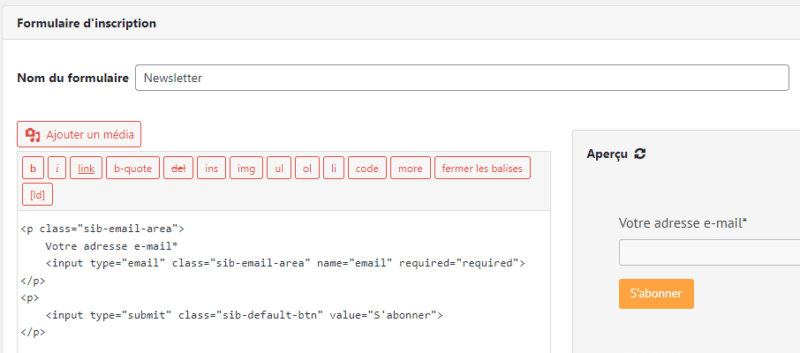
Vous pouvez le renommer, et le personnaliser : vous avez besoin de récolter au minimum l’adresse e-mail pour diffuser la newsletter. À moins de vouloir faire de la prospection commerciale par la suite, ce n’est pas nécessaire de demander le nom, le prénom, etc. Dans mon cas, seule l’adresse e-mail m’intéresse. Il est possible d’utiliser le thème par défaut ou de modifier le thème du formulaire, en ajoutant ses propres instructions CSS.

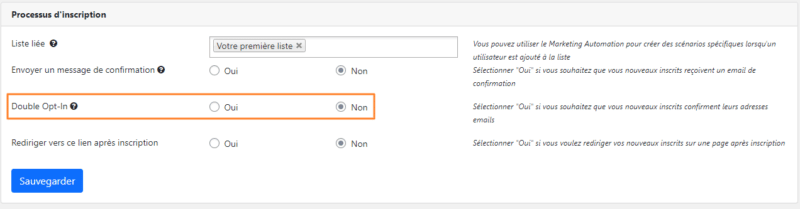
Lorsqu’une personne s’inscrire, elle sera ajoutée en tant que contact dans la liste « Votre première liste« . Il s’agit d’une liste de contacts visible sur l’interface de Sendinblue que vous pouvez renommer. Nous pouvons imaginer un scénario avec plusieurs newsletters différentes où chaque formulaire collecte les informations dans une liste distincte.
Je vous encourage à activer l’option « Double Opt-In » : lorsqu’un utilisateur s’inscrit, il reçoit un e-mail et doit cliquer sur le lien contenu dans cet e-mail pour valider son inscription. Sans cela, son inscription ne sera pas complète. Quand le formulaire est prêt, cliquez sur « Sauvegarder »

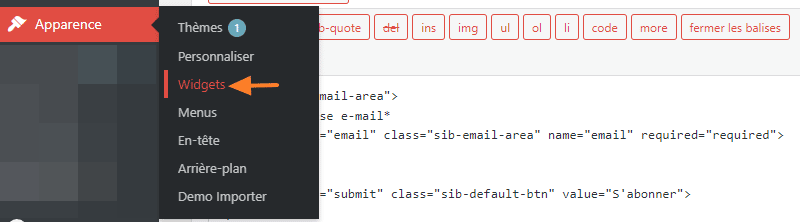
Désormais, il faut l’afficher sur le site. c’est possible grâce à un shortcode, mais aussi avec un widget. Pour cela, cliquez sur « Widgets » dans le menu « Apparence » de WordPress.

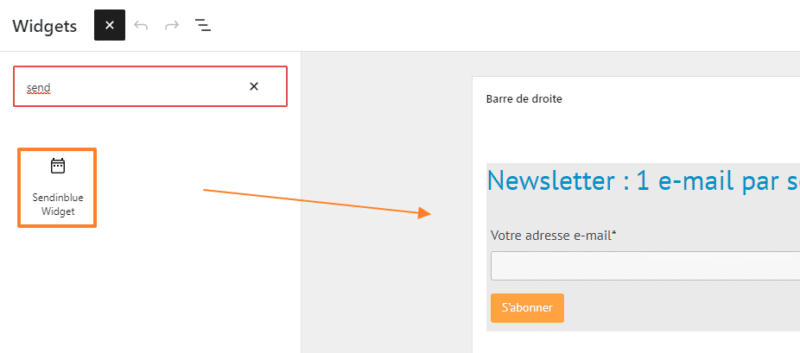
Ajoutez un nouveau widget de type « Sendinblue Widget » à l’emplacement que vous souhaitez sur votre site.

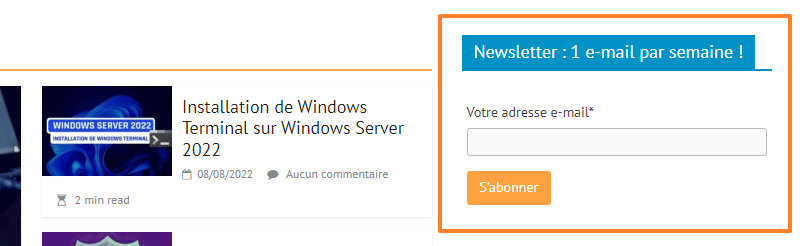
Enregistrez. Côté site, le widget est bien visible et offre la possibilité aux visiteurs de s’inscrire à la newsletter en indiquant l’adresse e-mail puis en cliquant sur le bouton « S’abonner« .

L’idéal ici étant de réaliser un test pour vérifier le bon fonctionnement du formulaire. Un e-mail est envoyé et celui-ci contient un lien permettant de valider l’inscription : cliquez dessus, vous serez redirigé vers une page Web.

Côté Sendinblue, vous pouvez :
- Retrouver vos contacts en cliquant sur « Contacts » dans le menu principal et la colonne « DOUBLE_OPT-IN » indique les contacts qui ont confirmé leurs inscriptions.
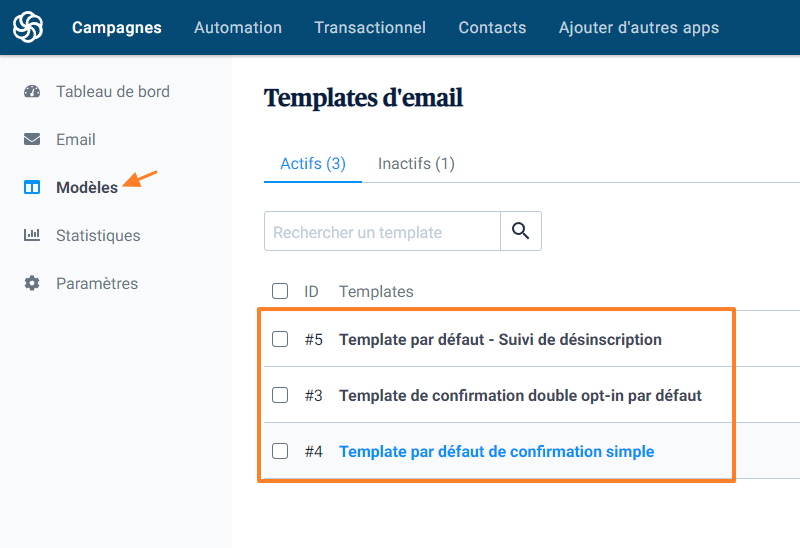
- Modifier les modèles e-mails envoyés aux utilisateurs : e-mail pour demander de confirmer l’e-mail, e-mail de confirmation d’inscription, etc. En cliquant sur le menu « Campagnes » puis « Modèles«

Je vous encourage à supprimer le widget pour moment, après avoir vérifié qu’il fonctionnait correctement. Ainsi, vous pouvez effectuer vos tests de newsletter sans diffuser auprès des éventuels premiers inscrits (même si l’on peut toujours filtrer sur l’interface de Sendinblue au moment de l’envoi).
C. Synchronisation des contacts entre SendInBlue et WordPress
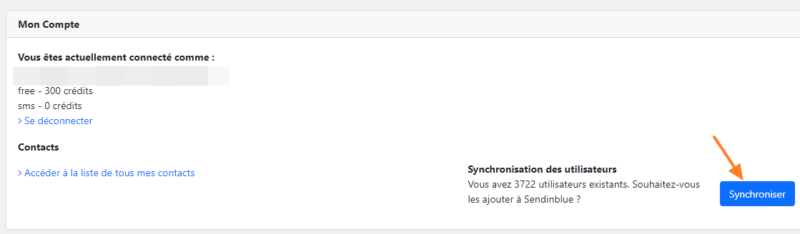
Suite à la mise en place du formulaire, vous attendez qu’une chose : avoir de nouveaux abonnés à votre newsletter ! Si vous acceptez les inscriptions sur votre site, comme c’est le cas sur IT-Connect, vous pouvez synchroniser votre base existante avec Sendinblue. Ainsi, vous allez pouvoir alimenter votre liste de contacts Sendinblue avec vos utilisateurs WordPress !
En amont, je vous recommande d’essayer de faire du tri dans votre base d’utilisateurs pour avoir une base saine. Au-delà de polluer la base de contacts, n’oubliez pas que l’abonnement Sendinblue a des limitations en termes d’envoi d’e-mails par jour.

De manière générale, Sendinblue peut synchroniser vos utilisateurs WordPress avec Sendinblue en effectuant un mapping des champs (nom, prénom, etc…) et effectuer la synchronisation uniquement des utilisateurs correspondants à un rôle spécifique (uniquement les utilisateurs WordPress avec le rôle « Abonné », par exemple).
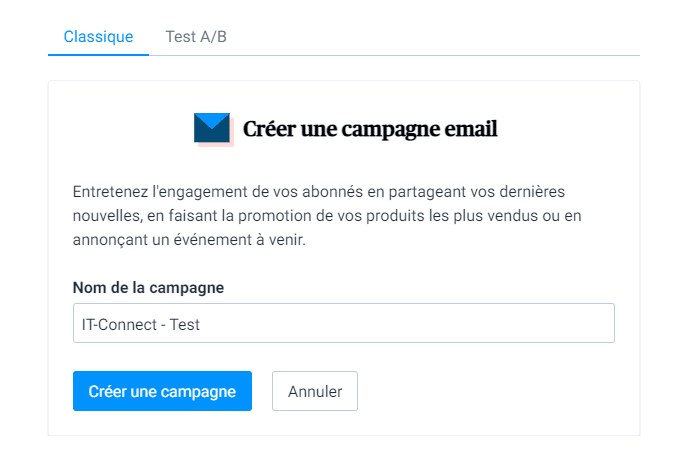
Le formulaire d’inscription est en place. La liste de contact est prête. Il est temps de créer une première newsletter. Cela se joue sur l’interface Sendinblue dans l’onglet « Campagnes » puis « Email« . Ici, cliquez sur « Créez une campagne email » en haut à droite.

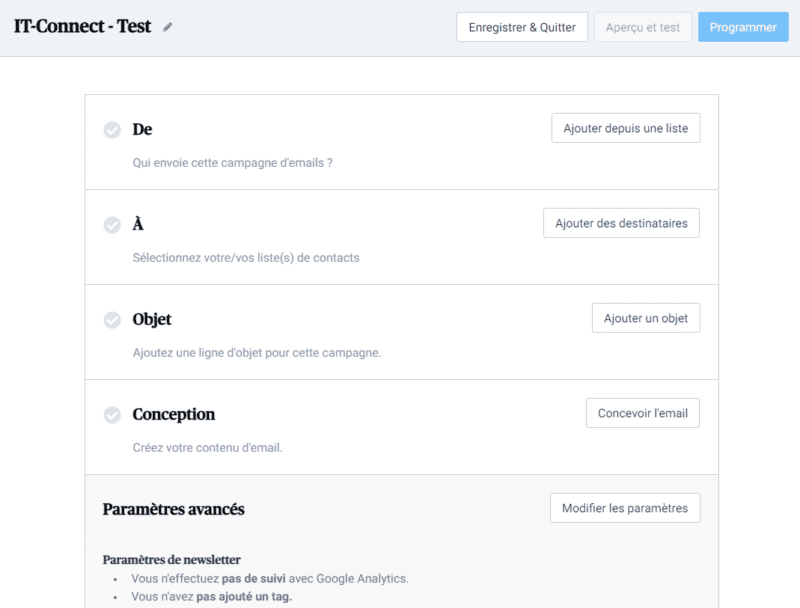
L’assistant de création d’une newsletter est intuitif. Cela s’effectue en plusieurs étapes :
- De : qui envoie cette campagne d’e-mails ? Je vous recommande d’utiliser une adresse e-mail dédiée à l’envoi des newsletters.
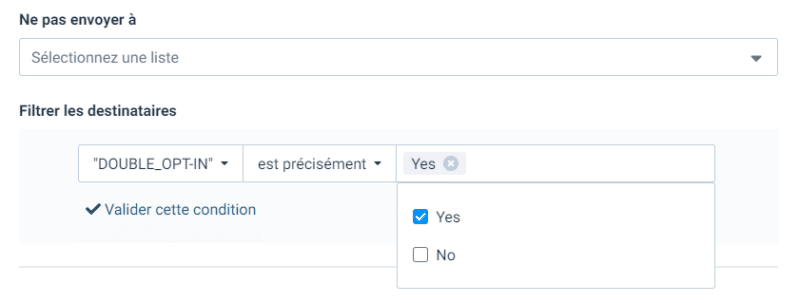
- A : à quelles personnes souhaitez-vous envoyer cet e-mail ? Ici, on sélectionnera la même liste de contacts que sur WordPress et on peut ajouter un filtre pour envoyer uniquement aux personnes où le « DOUBLE_OPT-IN » est à « Yes« .

- Objet : l’objet de l’e-mail, par exemple « Newsletter n°1 : blablabla«
- Conception : le contenu de la newsletter, mais aussi le design (soit en partant de zéro, soit en utilisant un template)
- Quand vous ajoutez une image dans la newsletter, elle sera automatiquement chargée sur les serveurs de Sendinblue
- Pensez à inclure un lien de désinscription dans le pied de la newsletter
- Paramètres avancés : intégration d’un suivi Google Analytics (attention à la conformité RGPD), un tag, une pièce jointe, une image, lien miroir, etc.

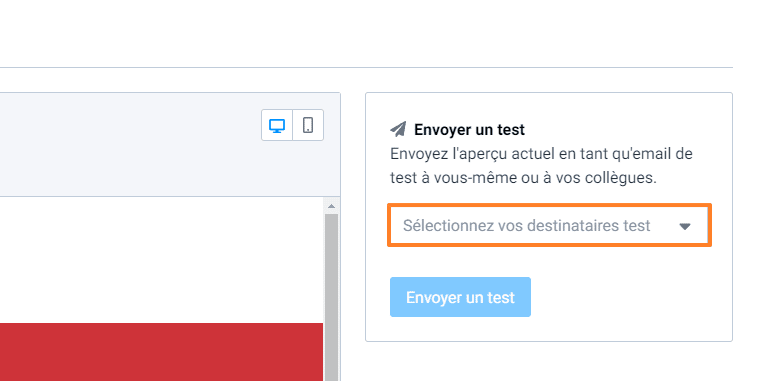
Quand la newsletter est prête, cliquez sur le bouton « Aperçu et test » afin de prévisualiser la newsletter, mais aussi de l’envoyer sur une adresse e-mail spécifique. Ce sera l’occasion de voir le rendu final dans une boîte aux lettres.

Quand tout est OK, cliquez sur « Programmer » en haut à droite. Selon votre abonnement, vous pourrez utiliser ou non l’option « Meilleur moment« , sinon il faudra l’envoyer immédiatement ou planifier l’envoi à un moment précis (pour tout le monde).

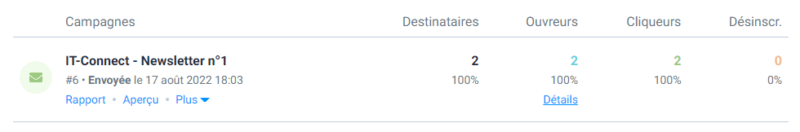
La section « Campagnes » regroupe vos différentes campagnes. A chaque fois, il y a des statistiques : le nombre de destinataires, le nombre de personnes qui ont ouvert l’e-mail, les personnes qui ont cliqué et celles qui se sont désinscrites suite à la réception de l’e-mail. Selon votre niveau d’abonnement, vous avez accès à des statistiques plus ou moins avancées. Par exemple, vous pouvez savoir sur quels liens ont cliqué vos abonnés.

Note : les résultats de cette campagne sont également visibles dans WordPress, sous « Sendinblue » puis « Statistiques« .
V. Conclusion
Nous venons de voir comment mettre en place une newsletter sur un site WordPress en passant par le service Sendinblue ! Cette solution est assez rapide à intégrer et à configurer, même s’il faudra passer du temps à concevoir sa première newsletter, car il y a tout le design à imaginer. Ensuite, il sera possible de réutiliser ce modèle à souhait et de le faire évoluer avec le temps.
 Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.
Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.