Table de Matieres
I. Présentation
Aujourd’hui, nous allons voir comment conteneuriser votre application web / site web avec Docker, par l’intermédiaire d’un exemple simple. Vous vous demandez surement dans quel but/objectif conteneuriser un projet ? Et bien cela permettra à une tierce personne de tester « On the fly » votre projet, en outrepassant une phase d’installation (de dépendances, etc.) qui peut s’avérer longue en fonction du type de solution. En effet, celle-ci sera intégrée directement dans l’image du conteneur Docker. Si vous souhaitez que quelqu’un puisse tester votre projet, c’est une bonne manière de lui simplifier le déploiement !
Si vous n’êtes pas très à l’aise avec Docker, je vous encourage à lire le cours suivant d’OpenClassrooms. La conteneurisation avec Docker est une technologie à part entière comme Git, vous ne pourrez pas saisir et comprendre tous les concepts et mécanismes en 1 heure… 🙂
En complément, je vous invite à consulter la ressource suivante si la technologie de conteneurisation est encore très floue pour vous : Principe des DockerFile.
II. Rédaction du fichier Dockerfile
Dans le cas présenté ci-dessous, je souhaite conteneuriser une page web que j’ai développée, permettant d’afficher un compte à rebours en fonction d’une date précise. Dans la pratique, ce n’est clairement pas la peine de conteneuriser cela, car le projet peut tourner facilement sur n’importe quel ordinateur en local disposant d’un navigateur web compatible avec JavaScript Internet Explorer. Mais, imaginez un plus gros projet digne de ce nom, requérant des outils comme PHP, NodeJS, Maven ou autre chose.
Le fait de conteneuriser son application (avec Docker ou autre) prend alors tout son sens, car cela évitera à la personne souhaitant tester l’application d’installer un environnement spécifique (long et fastidieux), si cela est simplement pour un vulgaire test.
Passons à la pratique… Ouvrez un terminal et saisissez les deux commandes suivantes pour créer le dossier « myWebApp » et le fichier « Dockerfile » à l’intérieur :
mkdir myWebApp touch myWebApp/Dockerfile
Il est important de créer un dossier (à l’emplacement que vous souhaitez) et stocker le fichier DockerFile à l’intérieur. En fait, quand nous allons construire notre image, tout le contenu du dossier sera ajouté à notre image, d’où l’intérêt de « l’isoler ».
Le fichier DockerFile va contenir toutes les instructions nécessaires à la fabrication de l’image de notre container. On va préciser l’image de base, ainsi que tous les paquets à installer et les données de notre site Web.
Editez le fichier avec votre éditeur de texte préféré, en insérant le contenu suivant :
# Utilisation d'une image httpd (par défaut la dernière en date) pour construire notre image docker file FROM httpd # Mise à jour des repository distant du container, avant d'installer les paquets requis pour le projet RUN apt update && apt upgrade -y # Permet d'éviter d'avoir le bug concernant le choix de la timezone RUN DEBIAN_FRONTEND="noninteractive" apt-get -y install tzdata # Installation des paquets requis pour le projet à savoir git et le service web apache2 RUN apt-get install -y -q git apache2 # Le conteneur s'éxécutera en se basant sur le service apache2 ENTRYPOINT /usr/sbin/apache2ctl -D FOREGROUND # Renommage du fichier de base d'apache2 index.html vers index.html.old RUN mv /var/www/html/index.html /var/www/html/index.html.old # Récupération de mon repository Git avec le mini projet RUN git clone https://github.com/archidote/get-ready-simple-countdown-html-css-js # Copie des fichiers du mini projet web vers la racine de mon serveur web RUN cd get-ready-simple-countdown-html-css-js && cp * /var/www/html/
Dès lors, enregistrez le fichier DockerFile, puis exécutez la commande suivante :
docker build .
# ou, si vous souhaitez nommer votre image Docker en "mywebapp" :
docker build -t mywebapp .

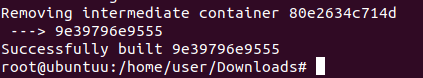
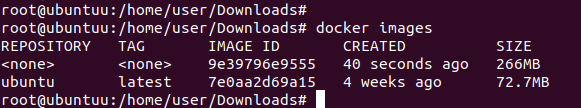
Une fois l’image construite, affichez les images présentes sur votre hôte Docker avec la commande suivante :
docker images
Vous devriez voir la vôtre. Dans mon cas, elle est identifiée par l’ID suivant : 9e39…

III. Instanciation du container
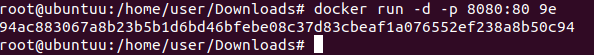
L’image étant créée, il faut maintenant instancier un conteneur à partir de celle-ci. Utilisez la commande suivante :
docker run -d -p 8080:80
- -d permets de lancer le conteneur en arrière plan (tâche de fond)
- -p 8080:80 : permet d’exposer le port 8080 (de votre machine hôte Docker) vers le port 80 de votre container (là où est installé le service web, ainsi que le mini projet. C’est grâce à ce mécanisme, que vous allez pouvoir accéder à votre container depuis votre hôte Docker (via un navigateur web)

Vérifiez, que le conteneur est bien en cours d’exécution avec la commande suivante :
docker ps

Dès lors, ouvrez un navigateur et indiquez l’adresse IP de votre machine (hôte) ou localhost, en spécifiant le port « 8080 » que nous avons choisit précédemment.

Voilà ! L’application web en question, tourne sur le container que je viens de créer.
Si vous voulez interagir directement avec le shell du conteneur, pour éditer un fichier ou autres, entrez la commande suivante :
docker exec -it bash
III. Conclusion
Le Dockerfile que je vous ai présenté peut vous servir de bonne base, pour la rédaction du vôtre. A vous d’adapter la configuration système et les dépendances requises en fonction des prérequis de votre application web :-).
Hébergez votre site à partir de 2$ sur 👉👉👉 https://www.tnctech.ca ![]()
 Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.
Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.