Table de Matieres
I. Présentation
Dans ce tutoriel, nous allons voir comment configurer son site en HTTPS avec un certificat SSL gratuit Let’s Encrypt en utilisant un serveur Web Nginx.
Mettre en place un site Internet sur un serveur Web et le rendre accessible en HTTP, c’est bien, mais c’est insuffisant : pour un site en production, il est fortement recommandé d’utiliser un certificat SSL et le protocole HTTPS pour sécuriser les connexions. D’autant plus qu’avec Let’s Encrypt, on peut obtenir un certificat gratuitement en quelques minutes.
Je pars du principe que votre serveur Nginx est déjà en place avec un site accessible en HTTP.
II. Installation de Certbot pour Nginx
Commençons par mettre à jour le cache des paquets et à installer les deux paquets (et leurs dépendances) nécessaires à l’utilisation de Certbot sous Debian, avec un serveur Web Nginx. Pour rappel, Certbot est un outil qui sert à effectuer des demandes de certificat Let’s Encrypt.
sudo apt-get update sudo apt-get install certbot python3-certbot-nginx -y
Voilà pour cette première étape.
III. Let’s Encrypt : demander un certificat SSL pour Nginx
Certbot étant installé sur notre machine, nous allons effectuer une demande de certificat. Pour cela, on va spécifier que l’on utilise un serveur Web sous Nginx (–nginx) et on précise aussi le nom du domaine (-d www.it-connect.tech). Voici la commande complète :
sudo certbot --nginx -d www.it-connect.tech
Le processus est relativement rapide, je vous invite à saisir votre adresse e-mail lorsque ce sera demandé (Enter email address) : un e-mail sera envoyé à cette adresse dans le cas où le certificat ne parvient pas à se renouveler automatiquement et qu’il arrive à expiration. C’est toujours bon à prendre comme information…! 😉
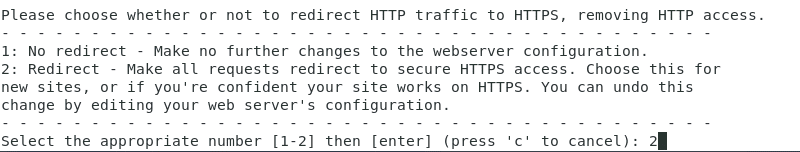
Il vous sera demandé si vous souhaitez rediriger automatiquement le trafic HTTP vers HTTPS : ce qui me semble une bonne idée. Dans ce cas, indiquez « 2 » et appuyez sur entrée. On peut voir également les chemins vers le certificat et la clé privée associée.

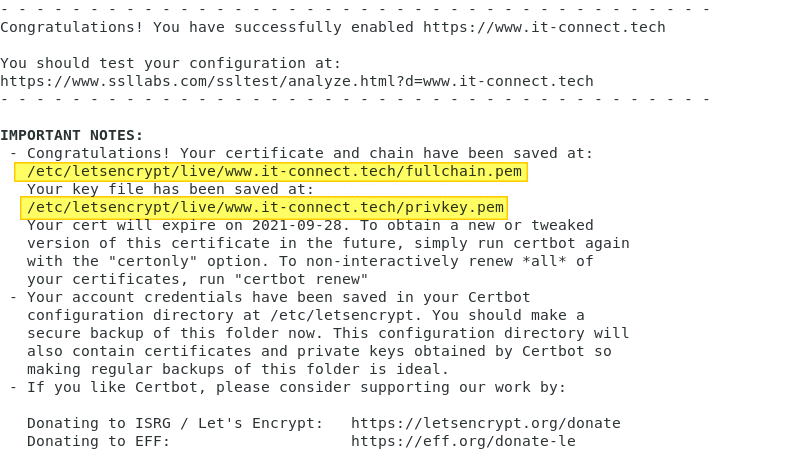
Si tout se passe bien, vous avez le droit à un joli « Congratulations !« . Dans ce cas, le certificat est déjà installé sur votre site Web car Certbot s’est occupé de configurer le bloc Server correspondant. La classe, n’est-ce pas ?

Allons-voir quelles sont les modifications apportées par Certbot dans le fichier de configuration de notre site…
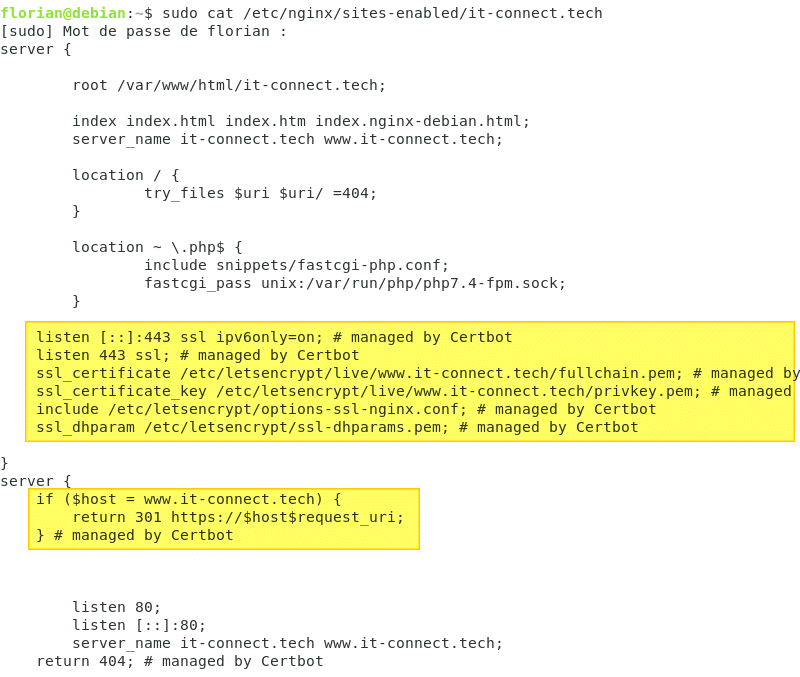
sudo cat /etc/nginx/sites-enabled/it-connect.tech
Voici le contenu du fichier avec les modifications principales en jaune :

Concrètement, Certbot a déclaré le port 443 comme port d’écoute, ce qui correspond au HTTPS, à la fois pour toutes les adresses IPv4 du serveur, mais aussi toutes les adresses IPv6.
listen (::)::443 ssl ipv6only=on; listen 443 ssl;
Il a également ajouté les chemins vers le certificat SSL (ssl_certificate) et la clé privée (ssl_certificate_key) obtenus suite à la génération du certificat Let’s Encrypt.
ssl_certificate /etc/letsencrypt/live/www.it-connect.tech/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/www.it-connect.tech/privkey.pem; # managed by Certbot include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
Le fichier de configuration options-ssl-nginx.conf (include…) est chargé également et il contient les paramètres SSL/TLS, notamment les protocoles actifs.
# Extrait du fichier options-ssl-nginx.conf ssl_session_cache shared:le_nginx_SSL:1m; ssl_session_timeout 1440m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on;
Comme nous avons demandé à rediriger les flux HTTP vers HTTP, le fichier de configuration contient une règle de redirection au niveau du groupe Server pour la partie HTTP (listen 80). En gros, si l’on accède à l’adresse www.it-connect.tech ($host = www.it-connect.tech), il y a une redirection de type 301 (c’est-à-dire permanente) qui est déclenchée vers la même adresse, mais en HTTPS://.
if ($host = www.it-connect.tech)
return 301 https://$host$request_uri;
# managed by Certbot
Note : ces différentes options seraient à intégrer dans le fichier manuellement dans le cas où l’on utilise un autre certificat que Let’s Encrypt, où il faut réaliser l’intégration soi-même.
Maintenant que l’on en sait un peu plus sur les modifications apportées par Certbot, il est temps de tester : est-ce que l’accès HTTPS sur notre site fonctionne bien ?
IV. Vérifier le certificat SSL
Rendez-vous sur le site ! Non pas en HTTPS directement, mais en HTTP, ce sera l’occasion de vérifier que la redirection HTTP vers HTTPS fonctionne bien, tant qu’à faire !
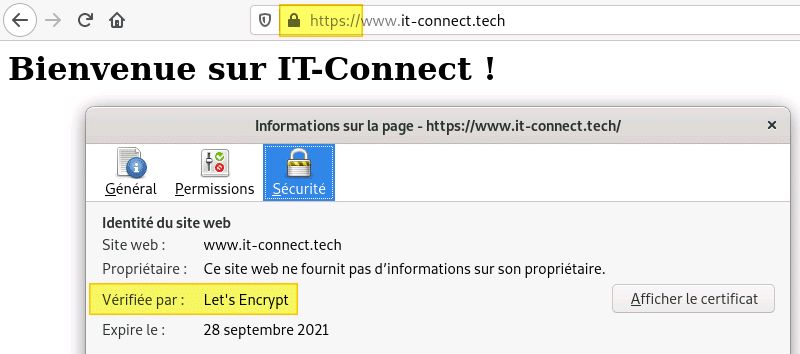
Ensuite, un beau cadenas devrait s’afficher pour nous indiquer que la connexion est sécurisée. Si l’on regarde le détail du certificat, on peut voir qu’il est émis par Let’s Encrypt. C’est tout bon !

V. HTTPS : renouvellement automatique du certificat SSL
Je ne l’ai pas encore précisé, mais un certificat Let’s Encrypt a une durée de validité assez courte : 90 jours. Néanmoins, il ne faudra pas le renouveler manuellement tous les 90 jours puisque Certbot va s’en occuper, tout seul comme un grand. Il a déjà fait le nécessaire sur notre machine en créant une tâche planifiée (cron).
Il suffit de regarder le contenu du fichier suivant pour se rassurer :
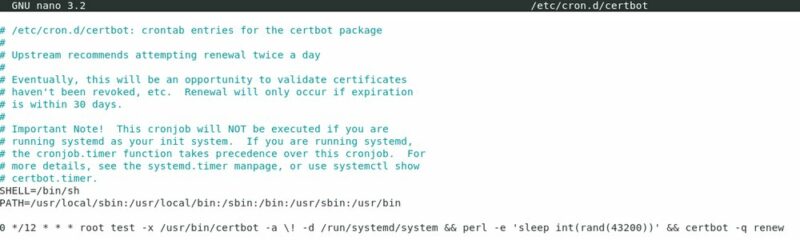
sudo nano /etc/cron.d/certbot
La tâche planifiée va s’exécuter de façon à renouveler le certificat avant qu’il expire.

Si vous souhaitez réaliser un essai, vous pouvez exécuter un « –dry-run » pour faire une simulation de renouvellement. Tout simplement, voici la commande à exécuter :
sudo certbot renew --dry-run
Vous devriez obtenir une sortie similaire à celle-ci :
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
** DRY RUN: simulating 'certbot renew' close to cert expiry
** (The test certificates below have not been saved.)
Congratulations, all renewals succeeded. The following certs have been renewed:
/etc/letsencrypt/live/www.it-connect.tech/fullchain.pem (success)
** DRY RUN: simulating 'certbot renew' close to cert expiry
** (The test certificates above have not been saved.)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Le message « Congratulations, all renewals succeeded. » est rassurant puisqu’il indique que le certificat aurait été renouvelé correctement si cela avait été nécessaire. Maintenant, la tâche planifiée va s’occuper de gérer cette opération à notre place. En cas de soucis, souvenez-vous qu’un e-mail sera envoyé sur l’adresse précisée lors de la création du certificat.
Voilà, votre site Web sous Nginx bénéficie d’un certificat SSL Let’s Encrypt et il est accessible en HTTPS.
Hébergez votre site à partir de 2$ sur 👉👉👉 https://www.tnctech.ca ![]()
 Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.
Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.