Table de Matieres
I. Présentation
Dans ce tutoriel, je vous propose de créer un dépôt local pour Chocolatey avec la mise en place de Chocolatey Server. La question que l’on peut se poser c’est : Pourquoi créer un dépôt local ?
Lorsque l’on utilise le gestionnaire de paquets Chocolatey pour déployer des logiciels sur un parc informatique, il faut savoir que chaque machine va récupérer les sources d’installation depuis le dépôt communautaire de Chocolatey, c’est-à-dire sur Internet. Ce mode de fonctionnement pourrait bien mettre à mal votre connexion à Internet, en fonction de votre débit, du nombre de paquets à installer et du nombre de machines ciblées.
Chocolatey propose plusieurs solutions pour héberger son propre dépôt de paquets, en local, dans le but de distribuer les paquets via son réseau local directement. Il y a la solution basique qui consiste à s’appuyer sur un simple partage de fichiers sur un serveur, mais elle n’est pas recommandée pour la production. En fait, les solutions sont nombreuses, gratuites ou payantes, plus ou moins rapides à mettre en place.
➡ Chocolatey – Docs – Solutions pour héberger son dépôt
Vous l’aurez compris, pour ma part je me suis orienté vers la solution Chocolatey Server. Elle s’installe sur un serveur web IIS et nécessite un espace de stockage pour les paquets.
Pour rappel, dans un précédent tutoriel, nous avons vu comment déployer des logiciels avec Chocolatey. C’est l’occasion de voir comment installer Chocolatey sur vos postes clients, si vous ne savez pas comment faire ?.
II. Installation de Chocolatey Server sur IIS
Je vais réaliser l’installation sur ma VM nommée « SRV-ADDS-01 », sous Windows Server 2019, et sans serveur IIS installé : nous partons de zéro. Avant de vous lancer tête baissée dans l’installation, prenez connaissance des prérequis suivants :
- .NET Framework 4.6 minimum
- Stockage : 50 Go (tout dépend de la quantité de paquets)
- RAM : 8 Go
- Dernières mises à jour Windows installées sur le serveur
Pour la RAM et l’espace disque, ce n’est pas nécessaire d’en prévoir autant s’il s’agit d’un lab ?
A. Déploiement initial de Chocolatey Server
Pour mettre en place Chocolatey Server, on pourrait tout faire manuellement, mais pourquoi s’embêter puisque Chocolatey fournit un script d’installation. Je vous propose de récupérer le code ici :
➡ Script PowerShell pour l’installation de Chocolatey Server
Il existe une alternative qui consiste à mettre en place Chocolatey Server directement sur le même serveur IIS qu’un serveur WSUS.
Exécutez le script sur votre serveur, cela aura pour conséquences :
- D’installer le rôle IIS (et ASP .NET),
- D’installer Chocolatey Server dans le dossier suivant : C:\tools\chocolatey.server
- Créer le site « ChocolateyServer » dans IIS
- Créer le pool d’applications « ChocolateyServerAppPool » dans IIS
- Désactiver le site par défaut de IIS
- Gérer les ACL sur le dossier du site Chocolatey
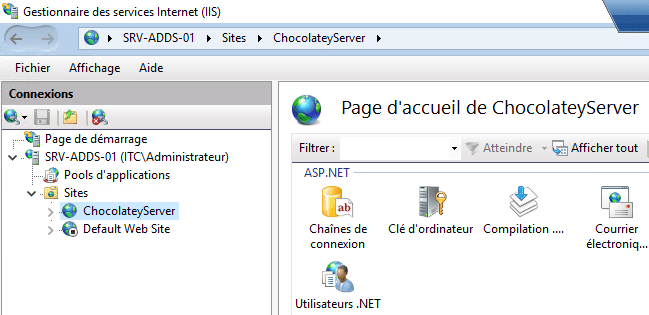
Dans la console IIS, à savoir « Gestionnaire des services Internet (IIS)« , on se retrouve avec notre nouveau site :

Maintenant, il est temps de passer à la suite : la configuration avancée du site et du pool d’applications pour optimiser les performances, d’après les recommandations de Chocolatey.
B. Configuration avancée du site Chocolatey Server
Ouvrez une console en tant qu’administrateur et exécutez la commande suivante pour activer le module « Initialisation d’application » disponible depuis IIS 8.0.
choco install IIS-ApplicationInit --source windowsfeatures
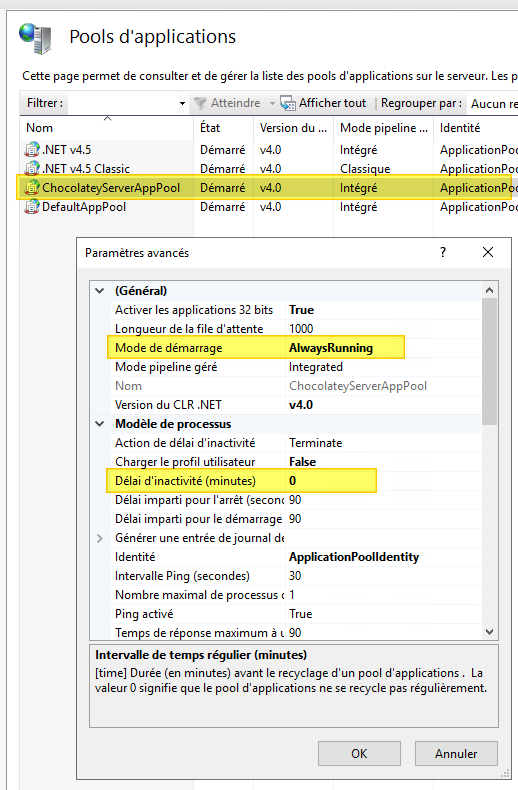
Ensuite, dans la console IIS, accédez à « Pools d’applications » et effectuez un clic droit sur « ChocolateyServerAppPool » puis « Paramètres avancés« .
Modifiez deux paramètres :
- Mode de démarrage : AlwaysRunning
- Délai d’inactivité (que l’on désactive) : 0

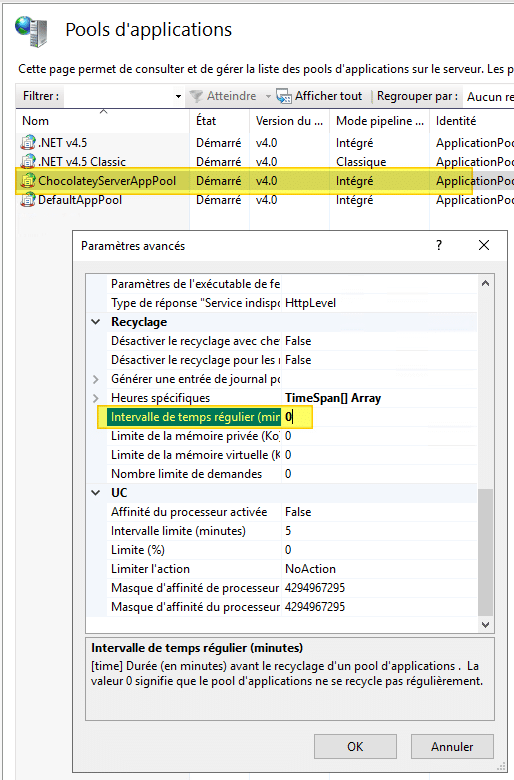
Toujours dans le même menu, descendez… vous devriez trouver le paramètre suivant :
- Intervalle de temps régulier : 0

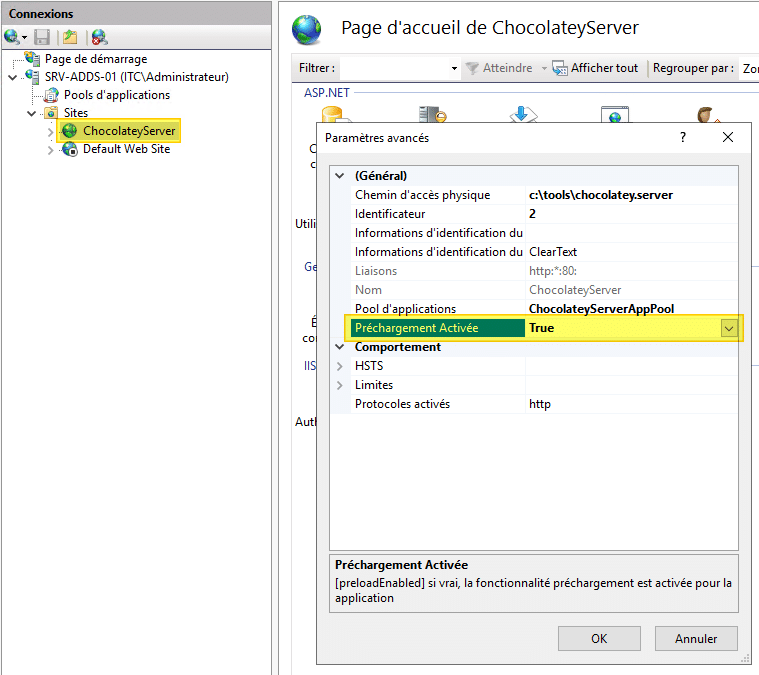
Validez… Ensuite, on va modifier les paramètres du site : clic droit sur « ChocolateyServer » > « Gérer le site web » > « Paramètres avancés« . Configurez le paramètre suivant :
- Préchargement activé : True

Recharger le site pour prendre en compte la nouvelle configuration, via un clic droit.
Pour des raisons de sécurité, je vous recommande de mettre en place le HTTPS avec un certificat SSL pour le site Chocolatey. Dans cet exemple, le site est simplement en HTTP.
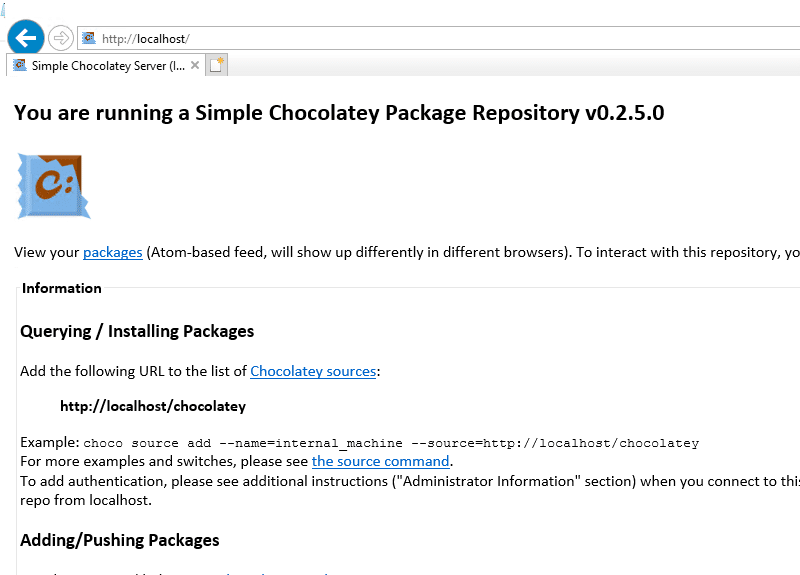
Le site en lui-même est prêt, d’ailleurs si vous accédez à « http://localhost » depuis le serveur où est installé Chocolatey Server, vous devez obtenir la page suivante :

C. Modification de l’API Key de Chocolatey Server
La configuration du site IIS de Chocolatey Server intègre plusieurs paramètres, notamment un paramètre nommé « apiKey » : cette valeur correspond à un mot de passe qui sera nécessaire pour publier un paquet dans notre dépôt local.
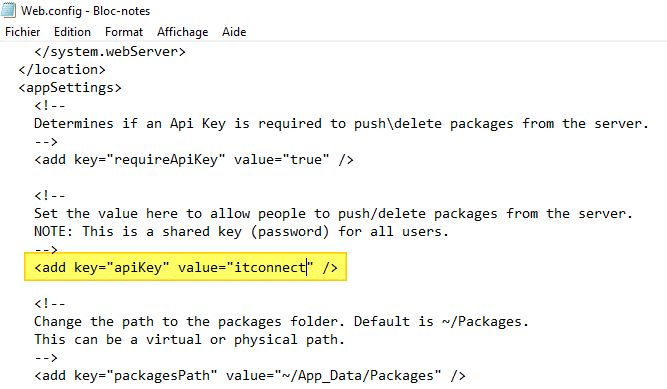
La valeur par défaut est « chocolateyrocks« , il est recommandé de la modifier. Pour cela, éditez le fichier suivant :
C:\tools\chocolatey.server\web.config
Ensuite, recherchez l’option « apiKey » dans le fichier et modifiez la valeur du champ « value« . Par exemple, j’ai mis « itconnect » dans cet exemple.

Enregistrez le fichier et fermez-le.
III. Ajouter un paquet sur notre dépôt local Chocolatey Server
Notre dépôt local est opérationnel, il est temps de l’alimenter en venant publier un premier paquet. Pour cela, deux cas de figure :
- Vous avez une licence Chocolatey Pro, Architect ou Business (C4B) et dans ce cas vous pouvez utiliser la commande « choco download » pour récupérer facilement un paquet sans l’installer
- Vous utilisez Chocolatey en version communautaire (comme moi) et vous n’avez pas accès à cette commande : ce sera un peu plus pénible, mais ça va !
![]()
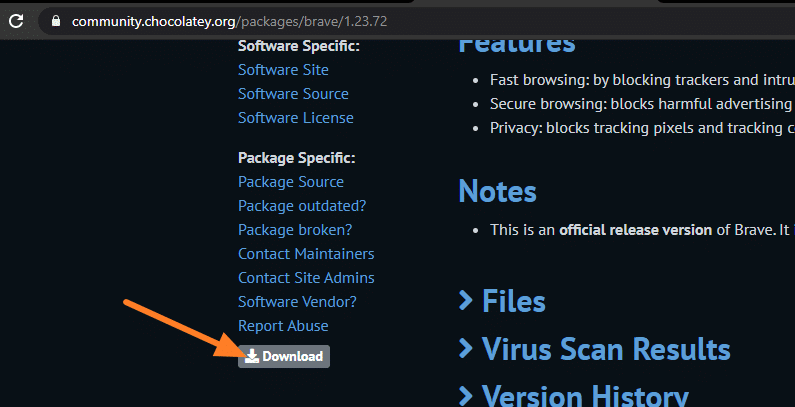
Prenons un paquet pour exemple : le navigateur Brave. Nous devons accéder au catalogue d’applications Choco, accessible à l’adresse suivante : Chocolatey Packages – Brave
Une fois sur la page du paquet, descendez dans la page… Sur la gauche, vous allez trouver un bouton « Download » pour télécharger le paquet au format « .nupkg » : cliquez dessus.

Depuis votre serveur, ou un poste client avec Chocolatey installé, nous allons maintenant publier le paquet Brave dans notre dépôt local.
Ouvrez une console, positionnez-vous dans le dossier où se situe le fichier NUPKG (via Set-Location ou cd) et exécutez la commande suivante :
choco push .\brave.1.23.72.nupkg --source=http://srv-adds-01.it-connect.local/chocolatey --api-key='itconnect' --force
La commande « choco push » sert à publier un paquet. Ensuite, pour les paramètres :
- Le paramètre –source sert à préciser notre dépôt local, du coup on indique le nom complet du serveur (avec le domaine de préférence) en terminant par « /chocolatey«
- Le paramètre –api-key sert à préciser le mot de passe pour accéder à l’API, rappelez-vous de ce que vous avez défini dans le fichier web.config du site
- Le paramètre –force sert à forcer la publication du paquet malgré que la connexion soit en HTTP

IV. Installer un paquet Chocolatey depuis le dépôt local
L’application étant publiée sur notre serveur Chocolatey, il faut que l’on configure le poste client pour utiliser notre dépôt local comme source pour le téléchargement du paquet. Je bascule sur une seconde VM, sous Windows 10…
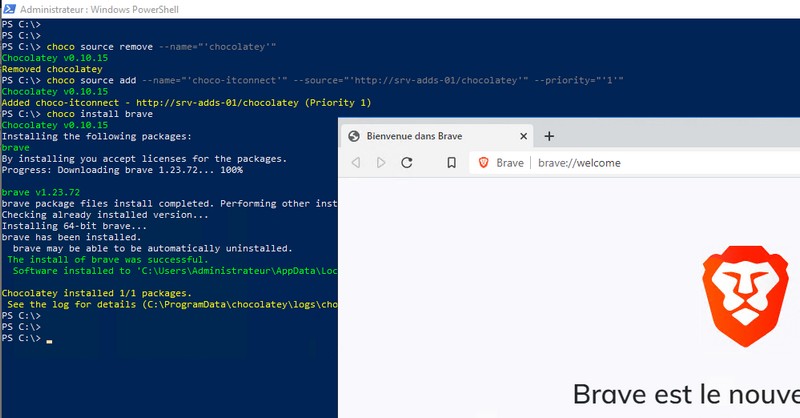
On va commencer par supprimer le dépôt communautaire de la liste des dépôts de notre machine. L’idée c’est d’utiliser exclusivement les paquets mis à disposition dans notre dépôt.
choco source remove --name="'chocolatey'"
Ensuite, nous allons ajouter notre dépôt local et lui associer la priorité la plus forte, c’est-à-dire « 1 » car la valeur « 0 » signifie « pas de priorité« . Il faut nommer le dépôt, dans mon cas « choco-itconnect », ce qui donne :
choco source add --name="'choco-itconnect'" --source="'http://srv-adds-01/chocolatey'" --priority="'1'"
Dans la commande ci-dessus, modifiez seulement le nom du dépôt (–name) et le lien vers votre dépôt local (–source). Vous remarquerez que la clé d’API n’est pas précisée : c’est normal, ce n’est pas utile pour lire le dépôt.
Si vous utilisez une version sous licence de Chocolatey (et seulement dans ce cas !), exécutez la commande suivante pour mettre à jour la licence sur le poste :
choco upgrade chocolatey.extension -y --pre
La suite, c’est du classique puisque l’on va tout simplement lancer l’installation du paquet :
choco install brave
L’installation va s’effectuer à partir de notre dépôt local ! Pour valider la configuration, j’ai isolé mes deux machines virtuelles dans un réseau virtuel sans accès à Internet ?.

Il est possible d’aller plus loin dans la configuration des postes clients, mais il faut une licence payante. Par exemple, cela permettrait d’activer la fonction « Package Reducer » pour réduire le poids des paquets, ou encore la fonction « Runtime Malware Protection » pour se protéger contre les paquets malveillants en se basant sur VirusTotal.
V. Ajouter le dépôt Chocolatey officiel en secondaire
Notre dépôt local est déterminé en tant que dépôt prioritaire et pour le moment, c’est le seul déclaré sur notre poste client. On peut positionner le dépôt officiel (communautaire) en tant que dépôt secondaire en jouant sur la priorité.
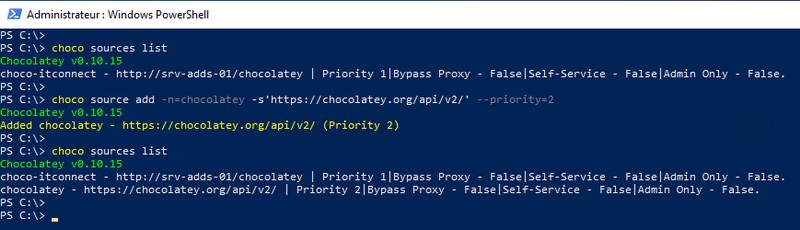
Pour lister les dépôts déclarés sur une machine :
choco sources list
Ensuite, avec la commande « choco source add« , on va ajouter le dépôt officiel :
choco source add -n=chocolatey -s'https://chocolatey.org/api/v2/' --priority=2
Si on liste de nouveau les sources disponibles, il y en a bien deux. Lorsque vous allez rechercher un paquet via la commande « choco search« , la recherche va s’appuyer sur les deux dépôts.

Tout est prêt, il ne reste plus qu’à alimenter le dépôt local Chocolatey Server et en profiter !
Hébergez votre site à partir de 2$ sur 👉👉👉 https://www.tnctech.ca ![]()
 Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.
Tuto Apprendre en ligne n’a jamais été aussi simple – Tutoriels pour tous les niveaux.